【webサイト制作・webシステム開発 虎の巻】 Vol.4「”webページの設計図”ワイヤーフレームはココを見よ!」
キーワード:

みなさんこんにちは。
大阪webソリューション事業部プランニング部・部長の近藤です。
このコーナーでは、社内のweb担当者のアナタがwebサイトをリニューアルする際に「何からどう始めれば良いんだい?」という時に役に立つ情報をお届けします!
第四回目は、「”webページの設計図”ワイヤーフレームはココを見よ!」です。
みなさんは「ワイヤーフレーム」というものをご存知でしょうか?
webページをデザインする一つ前の段階で、いわばページの設計図ともいわれるものです。
「イメージが湧かない」と確認をスルーされがちな存在のワイヤーフレーム。
今回はそんなワイヤーフレームはどこを確認すれば良いのかのポイントを解説します。
ワイヤーフレームなしにデザインは作れない
四角い枠と簡単なテキストで構成されるワイヤーフレーム。
見た目も地味なワイヤーフレームに対して、サイト制作の現場でお客さまに言われるコメント第一位が「イメージが湧かないから確認のしようがない」です。
そういったところから、ワイヤーフレームではなくデザインで見せてほしいという要望をいただくケースも多々あります。
ワイヤーフレームはwebページの設計図と言われます。ページ内にどういう要素をどういう順序で配置するかの要素の優先順位やレイアウトの方向性を決定するために作成します。
デザインの現場では、作業の前には必ずワイヤーフレームを作成し、それを元にデザイン作業を行います。
ワイヤーフレームがないwebページデザインは、設計図を書かずに家を建てるに等しいと言い換えるとイメージしやすいかもしれません。
「デザインで先に見せて」というのは「設計図なしでまず建ててみて」というのと同じ。というと、ワイヤーフレームの重要性がわかっていただけるのではないでしょうか。
ワイヤーフレームを確認するポイント
確認のイメージが湧かないと言われるワイヤーフレームですが、ワイヤーフレームのどこを確認すれば良いかがしっかりと制作会社から明示されないこともあるかと思います。
参考までに、ワイヤーフレームを確認するポイントをご紹介いたします。
1.ページに掲載する要素
そのページに掲載しておくべき情報が網羅されているか、不要な要素が構成に組み込まれていないかを確認しましょう。
トップページであれば、グローバルナビゲーションの項目、コンテンツ部分は何を掲載するか、バナーやフッターナビゲーションが適切かなど、全体の”見た目”ではなく”要素の網羅性”に気をつけて確認することがポイントです。

2.要素の優先順位
ページで訴求したいことの優先順位もワイヤーフレームで確認するべきポイントです。
ページの上から下、左から右などの配置順、領域サイズの大小や強弱で要素の優先順位を表しています。ページで最も伝えたいことが適した位置、大きさ(強さ)で訴求されるような構成になっているかを見ておきましょう。
3.大まかなページレイアウト
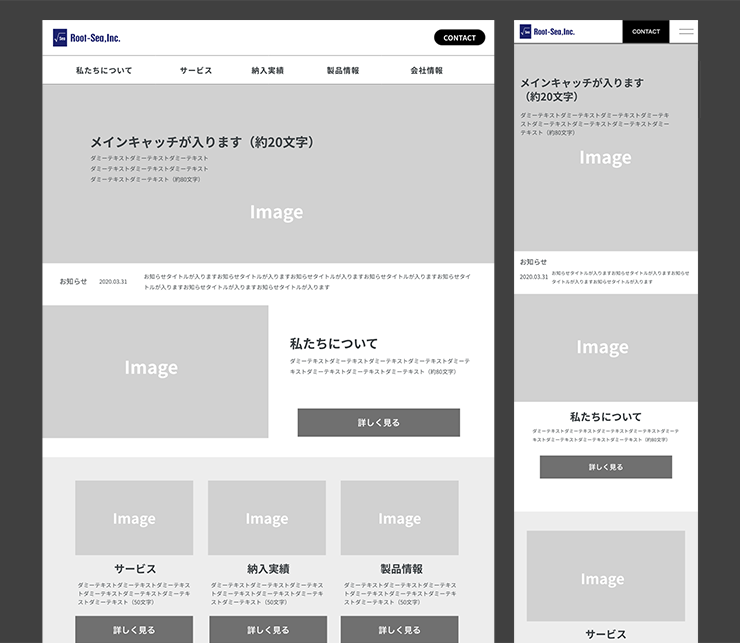
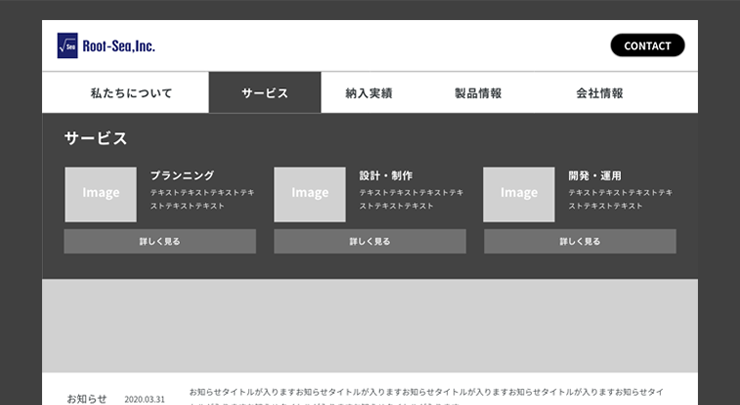
ページレイアウトはデザイン作成の際に確定することもありますが、ワイヤーフレームでも大まかなレイアウトの方向性を確認しておくと良いでしょう。例えば、ページのカラム(列)の数や、サイドナビゲーション、バナーエリアの位置などです。また、グローバルナビゲーションの形式として、下図のようなメガメニューなのか、シンプルなプルダウンメニューか、追従するのか否かなどはワイヤーフレームの時点で確認が可能です。好き嫌いではなく、サイトの目的に沿ってそのUI(ユーザーインターフェイス)が適しているかどうかの検討が必要です。
ルート・シーではディレクターが、目的を踏まえたUIのご提案をいたします。ぜひ、ご一緒に検討しましょう。

4.要素の掲載サイズ、ボリューム
優先順位、レイアウトと同じくくりとも言えますが、掲載したい内容がしっかり訴求できるサイズ、ボリュームになっているかも確認しておくポイントです。掲載する文章のボリュームを確定することで、発注側のみなさんが素材をご用意される場合、どれくらい文字数の文章を用意する必要があるのかがわかりやすくなります。写真の縦置き・横置きも確定しておくことも大事です。
素材がすでにある場合(既存サイトから流用する内容や商品カタログ、パンフレットなど)は、素材に合わせた掲載サイズ・ボリュームで設計をすることも可能です。
5.他ページへの導線
各ページへの導線設計もワイヤーフレームの時点での確認ポイントです。ページ内のボタンをタップ/クリックすると、どの階層のどのページに遷移するのかはワイヤーフレームに情報として記載します。資料請求や申し込みなど、コンバージョンとなるページへつながる導線が設定されているかの確認が重要です。
導線設計に関しては、ワイヤーフレームを見るだけではわかりにくい部分もあるので、ディレクターへ説明を求めてみることも大事です。
(このあたりをしっかりと説明してくれるかどうかも制作会社によりけりだったりしますが、ルート・シーではしっかり説明させていただきますのでご安心ください!)
リンクの挙動やアニメーションも確認できる?
ワイヤーフレームは、モノトーンで枠線のみで構成されることがほとんどです。そのためイメージが湧かない、分かりづらい印象になりますが、プロトタイプ、デザイン作成のアプリケーション「adobe XD」などのツールでワイヤーフレームを作成することで、リンク導線の挙動や、下図のように画像のアニメーションを付け加えることでスライドの構成を視覚的に確認することも可能です。そういったツールを用いることができるかをディレクターに確認してみるのも良いでしょう。
まとめ
- ワイヤーフレームは「webページの設計図」。ワイヤーフレームを疎かにして良いサイトの構築はありえない!
- webページのイメージを確認するものではなく、要素設計を確認するもの。前提を間違わない!
- ワイヤーフレームの確認のポイントは、「要素の網羅性」「優先順位」「レイアウト」「ボリューム」「導線設計」
- adobe XDなどのツールを使うことでワイヤーフレームの時点でより具体的な確認が可能。制作会社に確認してみましょう
ワイヤーフレームでの内容の検討を疎かにすると、デザインフェーズやコーディングフェーズでの根本的な手戻りが発生した際に強引な設計修正を施し、後々運用時に影響がでたり、スケジュールの遅延、最悪の場合は作業超過による制作費用追加が必要になることも有り得ます。
そうならないためにも、ぜひ、今回の記事を参考にしっかりとした”webページの設計図”となるワイヤーフレーム確認をしてみてください。
ルート・シーにご相談ください
これからwebサイトのリニューアルや改修などのプロジェクト立ち上げをお考えのweb担当者さま!
ルート・シーではAdobe XDを活用した具体的なワイヤーフレームでの構成作成にも対応しております。弊社営業とプランナー、ディレクターがしっかりサポートいたしますので、ぜひお問い合わせください。
webサイト制作に関するご相談はこちらから
キーワード:
