【2024年】webデザイナーが注目!webデザイン最新トレンド9選【前編】

こんにちは。デザイナーの小森です。
技術の発達や環境の変化にあわせて、常に変化し続けるwebデザインのトレンド。
ルート・シーのwebデザイナーが2024年に注目している、webデザインのトレンドを前編・後編に分けて9つご紹介します。
今回は前編として、webデザインのトレンドを4つご紹介します。
1.ウェブアクセシビリティ
2024年4月から「障害者差別解消法」の改正により、これまで国や地方公共団体などに義務付けられていた「合理的配慮」が民間の事業者にも義務化されることになりました。
ウェブアクセシビリティとは、「障害者や高齢者などすべての方がwebサイト上の情報やサービスにアクセスし、利用できること」を「高齢者や障害者を含め、誰もがホームページ等で提供される情報や機能を支障なく利用できること」※を意味します。
webサイトに使用する文字の種類や大きさ、配色への配慮にはじまり、キーボード操作や音声読み上げを想定したリンク設定やテキスト文面など多岐にわたる施策があります。
ルート・シーでは、大学サイトリニューアル時に専門機関に依頼して「JIS X 8341-3:2016」の基準試験を実施し、基準達成に取り組んだり、「アクセシビリティの祭典」に協力企業として参加するなど、ウェブアクセシビリティにも力を入れています。
「すべての人が使いやすいwebサイト」がこれまで以上に求められるようになります。

- 掲載サイト
- 日本福祉大学
※「」(かぎかっこ)部分、総務省発行:公的機関に求められる ウェブアクセシビリティ対応より抜粋
2.Bento UI
日本の弁当箱に情報を詰め込んだようなレイアウト、「Bento UI」。
グリッド状のレイアウトで、情報をわかりやすく整理することができます。また、パーツをカラム落ちさせるだけでPCでもスマホでもきれいに表示しやすいため、モバイルファーストなデザインを取り入れたい場合にもおすすめです。

- 掲載サイト
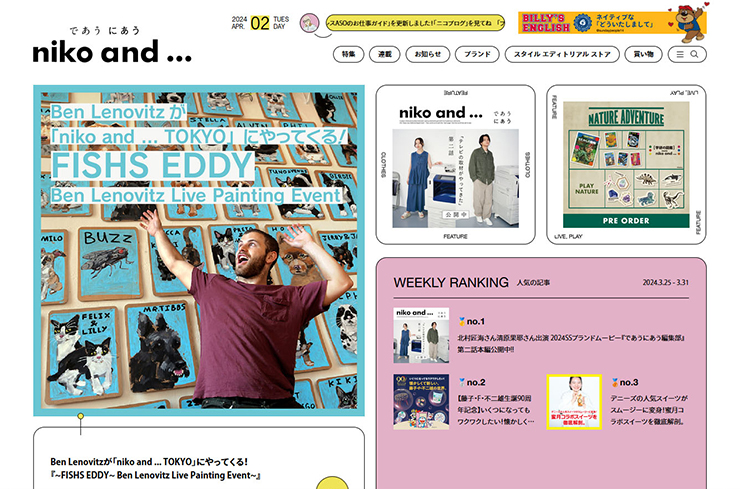
- ニコアンド(niko and…)

- 掲載サイト
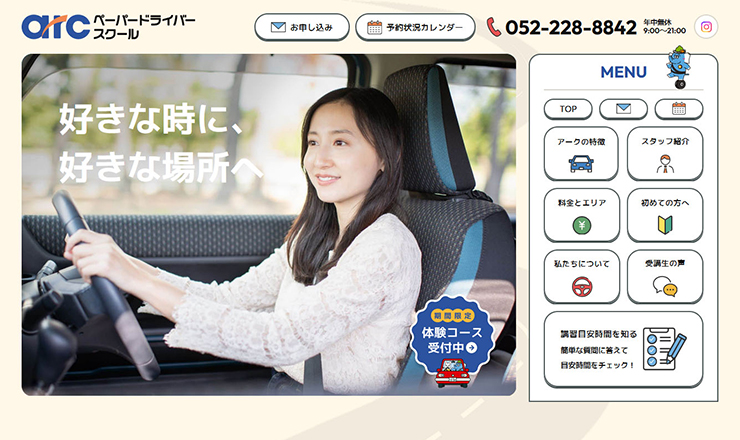
- アーク ペーパードライバースクール

- 掲載サイト
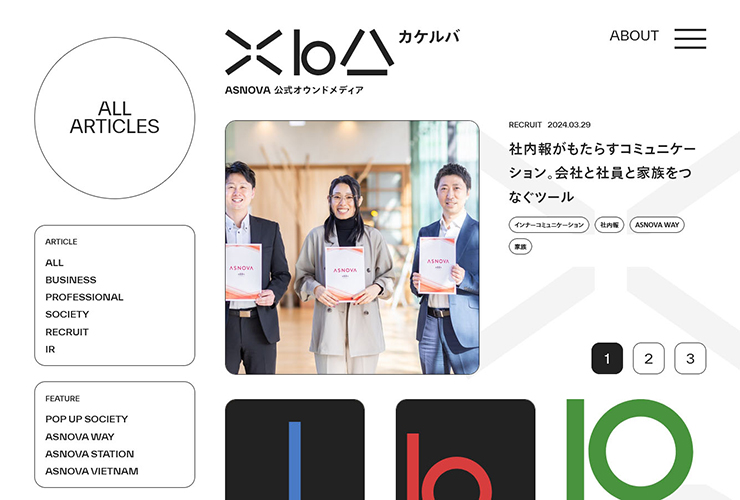
- カケルバ
3.Y3K
「Y3K」は「3000年」の略で、AIやメタバースなどの影響を受けている、近未来的なデザインのことです。
未来志向のイメージを訴求できるので、最新技術などをアピールしたい場合や、明るい将来のイメージを感じてもらうことが重要な採用サイトなどでも活用できそうです。
ただし、Y3Kを表現するには未来感のあるビジュアルを作りこんだり、3Dアニメーションを取り入れるなど、制作のコスト面やアクセシビリティ面で一部課題が生まれる可能性があるため、どこまで取り入れるのかは検討が必要です。

- 掲載サイト
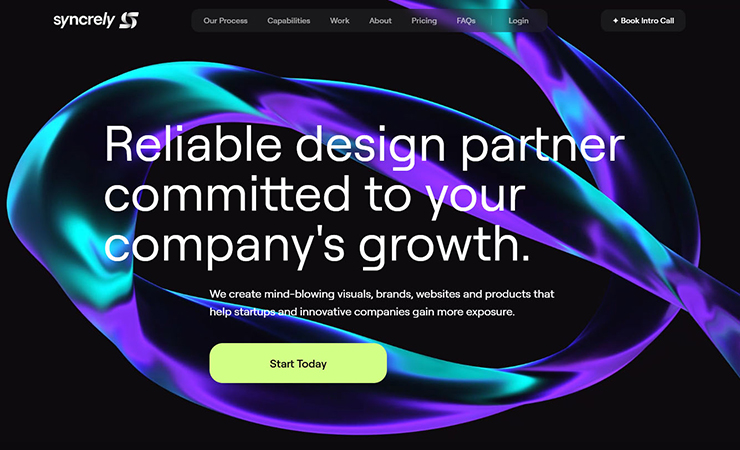
- Syncrely

- 掲載サイト
- KOTA
4.効果的なアニメーション
ただ要素を動かしているだけではなく、商品やサービスを有効に見せるアニメーション(動画)が増えている印象です。
写真やテキストでは伝えづらい機能が、アニメーションを使うことで一目瞭然に伝えることができたり、商品が生きているように魅力的に見せることもできます。
多用すると「煩雑」「情報が見づらい」印象が生まれてしまいがちなアニメーションですが、使い方によっては様々な場面で「わかりやすい」webサイトに繋げることができますね。
まとめ
2024年注目のwebデザインのトレンド紹介【前編】として、webデザインのトレンドを4つご紹介しました。
デザインにおいてはテクスチャや写真などビジュアル面も重要ですが、「わかりやすさ」「使いやすさ」に配慮したトレンドも多く見受けられました。効果を上げるwebサイトを目指すためには、ビジュアル面はもちろん、ユーザーの使い勝手にもより配慮を深める必要がありますね。
後編もお楽しみに!
