【2024年】webデザイナーが注目!webデザイン最新トレンド9選【後編】

こんにちは。デザイナーの小森です。
技術の発達や環境の変化にあわせて、常に変化し続けるwebデザインのトレンド。
ルート・シーのwebデザイナーが2024年に注目している、webデザインのトレンドを前編・後編に分けて9つご紹介します。
今回は後編として、webデザインのトレンドを5つご紹介します。
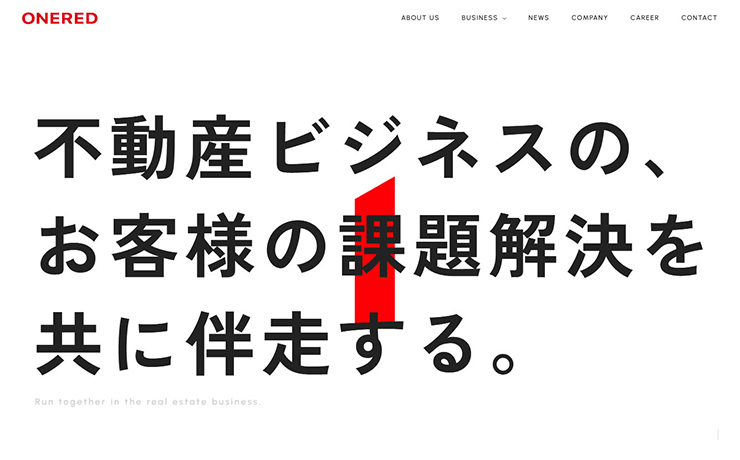
1.テキストメインビジュアル
メインビジュアルに写真を使用せず、キャッチコピーのテキストを一番に目立たせるデザインです。
キャッチコピーの内容を強く訴求したい場合や、写真では表現しきれない具体的なニュアンスを訴求したい場合に有効です。
伝えたい内容を力強く訴求できる代わりにキャッチコピーの内容がかなり重要になります。
印象に残るワード選びや読んだ時の語感による効果も大きいので、キャッチコピーはライターに依頼するとよりクオリティが上がります。また、デザイン面では構成要素がシンプルな分、テキストのサイズ感やイメージに合うフォントの選定が重要になります。

- 掲載サイト
- 株式会社ONE RED(ワンレッド)

- 掲載サイト
- 桜商会
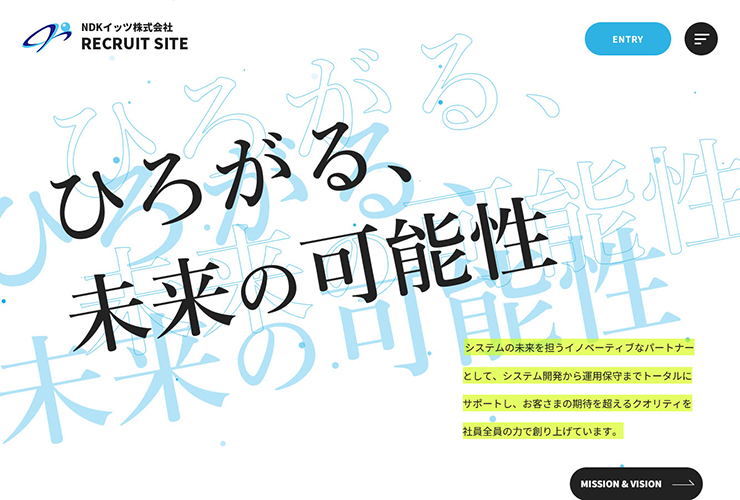
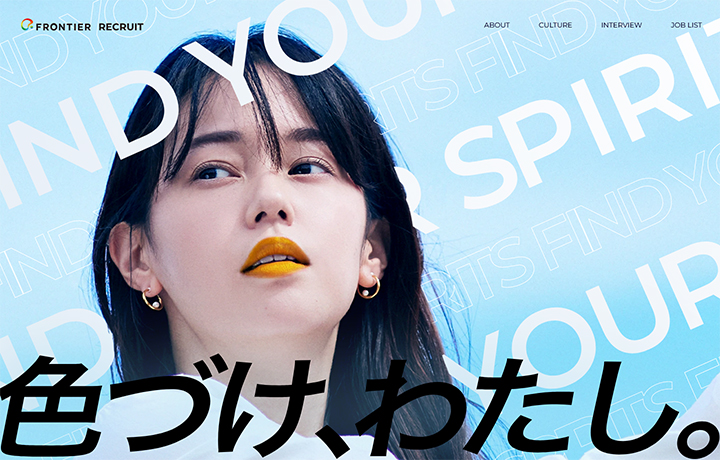
2.重なり合うテキスト
大きく配置したテキストを、ずらして重ねて自由に配置した表現です。メインビジュアルなど、特にインパクトを与えたいビジュアルに使われています。
前項の「テキストメインビジュアル」と近いトレンドですが、文字を重ねることでデザインに視覚的な深みが生まれ、空間を活かして独自の世界観を演出することができます。
訴求したい内容によって表現方法を使い分けると良いですね。

- 掲載サイト
- NDKイッツ株式会社 採用サイト

- 掲載サイト
- フロンティア株式会社 採用サイト
3.写真を数枚組み合わせたビジュアル
写真を数枚組み合わせることで、それぞれの写真のイメージを複合的にユーザーに伝えることのできるデザインです。
使用枚数を2,3枚におさえることで、余白やレイアウトのデザイン性を保ったまま、情報量を増やしすぎずに的確にイメージを伝えることができます。大きな一枚絵のメインビジュアルのサイトがかなり普及したこともあり、レイアウト面で差別化ができることもポイントですね。

- 掲載サイト
- SWISS洋菓子店

- 掲載サイト
- 長野安全自動車
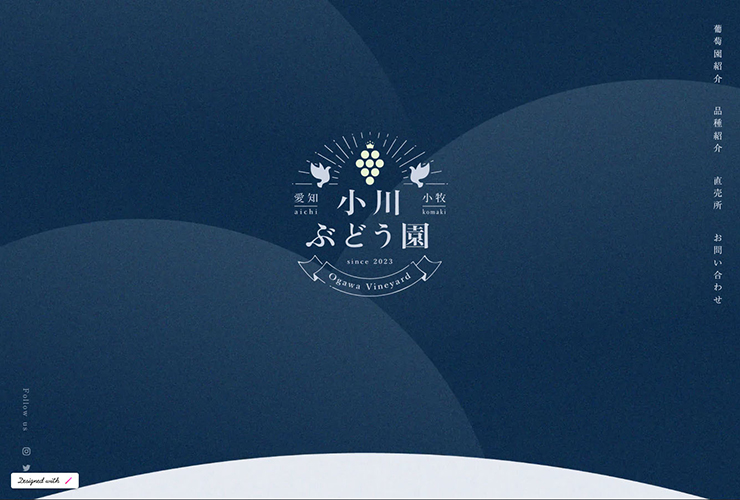
4.ざらざらしたノイズテクスチャ
細部のテクスチャ使いを駆使し、写真などに手作り感やアナログ感のある雰囲気を持たせ、オリジナリティを感じさせる手法です。
レトロなテイストも感じられるため、2023年からのデザイントレンド、「レトロスタイル」の流れから生まれたトレンドなのかもしれませんね。

- 掲載サイト
- 株式会社 鳥貴族ホールディングス 新卒採用サイト

- 掲載サイト
- 小川ぶどう園
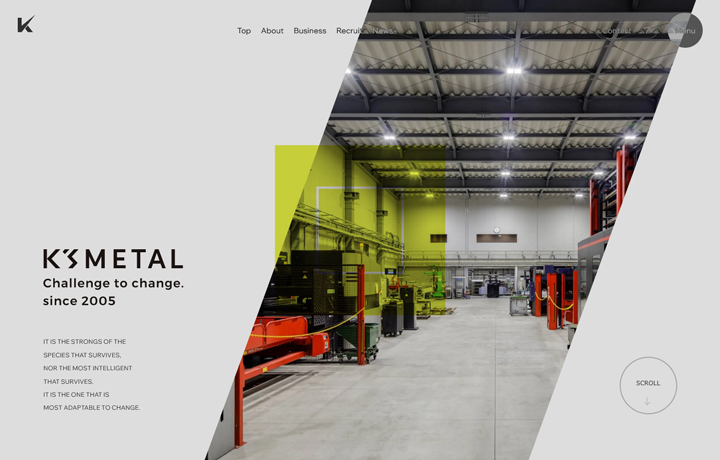
5.蛍光色のアクセントカラー
大人っぽく粋に、派手なアクセントカラーを使ったデザインです。
くすみカラーなど落ち着いたデザインに蛍光色をワンポイントで使うことで、落ち着いた世界観かつ洗練されたオシャレ感が生まれます。かっちりしたレイアウトに使用することで、品の良さ=高品質を想起させることもできます。
アクセントカラーが視線誘導や導線へのアクションにも繋がるため、サイトの使い勝手の向上にも使用できる手法です。

- 掲載サイト
- CLEND(クレンド)

- 掲載サイト
- ケーズメタル株式会社
まとめ
2024年注目のwebデザインのトレンド紹介【後編】として、トレンドを5つご紹介しました。
2024年も、サイトの雰囲気を大きく左右するものから、ワンポイントで取り入れられるものまで、多くのトレンドが新しく生まれていますね。表現したい内容に合うものがあれば早速取り入れてみてもいいかもしれません。
トレンドをうまく取り入れて、より魅力的なサイトを目指しましょう!
