2021年のトレンド予測! 押さえておきたいwebデザインのキーワード7

こんにちは。UXリサーチャーの野村です。UXリサーチの他に、UXデザインやアートディレクションも担当しています。
2021年、ニューノーマルな時代のトレンドはこれまでと一味違うものになる――?
webデザインのトレンド予測、2017年から続く人気企画ですが、今年もルート・シーのデザイナーとフロントエンド・エンジニアが2021年に注目したいwebデザインの人気トレンド7つをピックアップしました。
目次
目にやさしい落ち着いた配色
コロナの影響により、仕事面ではリモートワークにオンライン会議やオンライン商談会、プライベートでは、買い物はオンラインショッピング、娯楽や学びの場では動画系やつながる系のアプリなど今まであまりデジタルに馴染みのなかった人々にまでデジタル化が加速していると考えられます。人々の画面を見る時間が長くなると、目への負担、眼精疲労が深刻化します。
さらに環境の急激な変化それ自体と、不安な要素が多い環境・社会状況により、人々は多大なストレスを感じていると考えられます。
そんな流れを受けてか、ビジュアルデザインにおいては優しい・柔らかい・落ち着いた色味が人気です。数々のデザインポータルサイトを見渡しても、パステルカラーや自然を意識した色など、彩度を抑えた穏やかな配色が多く見受けられます。
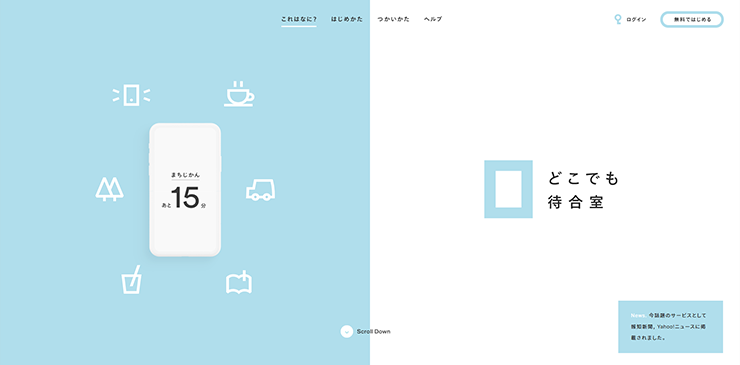
どこでも待合室 | 待合室の3密回避アプリ

紬かけつぎ店 | 愛知県一宮市のかけつぎ専門店

- 推しポイント
- 実際に弊社のクライアントワークでもお客さまから淡い配色を希望されるなど、その人気が肌で感じられています。
グラスモーフィズム

2020年末ごろより人気を集め「ニューモーフィズム※の次に流行る」と話題になっている手法です。背景にぼかしの処理を施すことで、すりガラスのような質感を演出します。
レイヤーを重ねるごとに透明度を調整して、オブジェクトの階層を分かりやすく表現しているのが特徴です。
要素の背景をぼかすことで視認性を保ち、使いやすさに配慮しています。
2020年にAppleが新しいOS Big Surに採用したことでも注目されています。
※ニューモーフィズム…一昔前に流行ったリアルな質感の「スキューモーフィズム」と、シンプルなフラットデザインなどを組み合わせたスタイル
- 推しポイント
- 透明感や奥行き、シャドウなど、繊細な作り込みによって、人の感情に訴えかけるような表現ができる点です。
コンセプトに合わせてエフェクトの細かい設定ができるので、他のサイトとの差別化も図れます。
CSSスタイリングのみで表現できるのも魅力の一つです。
参考
無料オンラインサービス:Glassmorphism CSS Generator
グラスモーフィズム?CSSコピペできる新Webトレンドの参考HTMLスニペット、ツールまとめ
Glassmorphism in user interfaces
アブストラクト・アート
アブストラクト・アートは抽象的な図形を用いたデザインです。(80年代に流行ったメンフィスデザイン※ に近いかもしれません)
「図形はイラストよりも単調すぎる」と思われがちですが、構図や配色を工夫すれば、モード感やエネルギッシュさ、華やかさなど、自由に多様に表現でき、ユーザーの印象に残りやすいデザインを作ることができます。
※メンフィスデザイン…鮮やかな色彩や、うねるような形状が特徴のデザイン。1981年、さまざまな国のデザイナーや建築家で結成されたイタリアのデザイナー集団「メンフィス」はその後のデザインの潮流に世界的に影響を与えました。
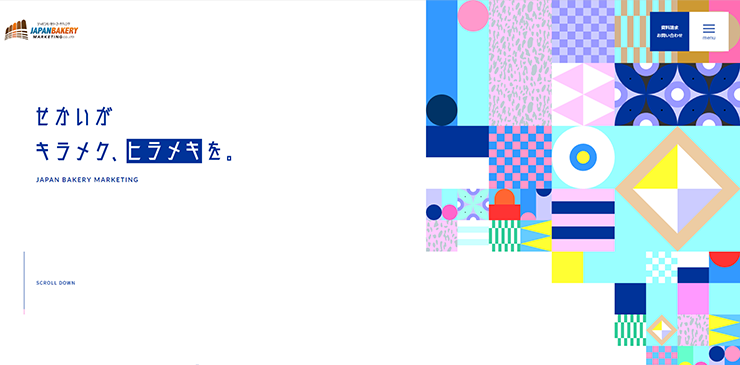
影響力を可視化するインフルエンサーマーケティングツール HOPSTAR

僕らの提案するベーカリー開業パック【パン屋・開業】

- 推しポイント
- 鮮やかな色味から原色バリバリのエネルギッシュな表現まで応用が効くところと、イラスト制作よりも手間がかからずデザインに取り入れやすいところがポイントです。
リンクエリアやボタンなどのマウスオン表現の遊び心
サイト回遊の肝であるリンクの表現には、一般的な長方形ボタンではなく、テキストに円やラインなどをあしらったデザインがトレンドです。
「目立つ四角や角丸な表現=ボタン」という認識が普及していますが、写真などのビジュアルや世界観を重視したい場合、その存在感のバランスが難しい時があります。
そういった時には遊び心のあるあしらいで世界観にマッチさせたり、シンプルなあしらいにはアニメーションを追加することで視認性を高めるのが効果的です。
もちろん、サイトの特性やユーザー層を考慮する必要はありますが、個性を演出する手法として取り入れてみたいですね!
EN ROUTE|世界自然遺産|「奄美・琉球」
株式会社メルカリ
- 推しポイント
- 以前は制作会社や新卒サイトに多く見られた手法でしたが、業界やサイトの対象限らず、全体的に広がってきている印象です。
3Dのモチーフやアニメーション
デジタルだけど目の前に存在しているような、あくまで自然なリアル表現を追求した3Dグラフィックや3Dイラストを採用したサイトが増えています。
従来の3Dを使ったサイトは派手な印象のものが多かったのに対し、最近のトレンドは上品さや理知的な印象のものが多いのが特徴です。
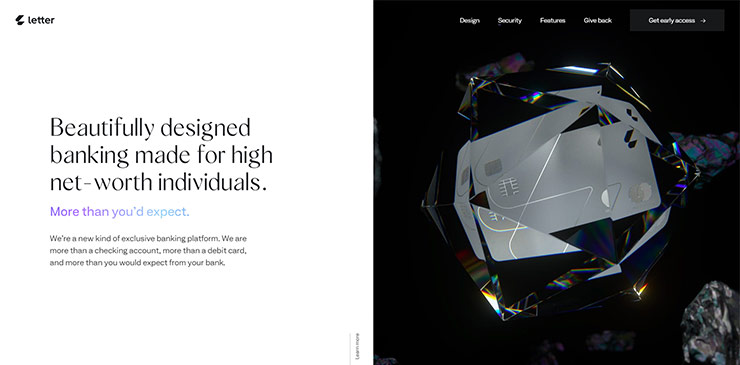
Letter

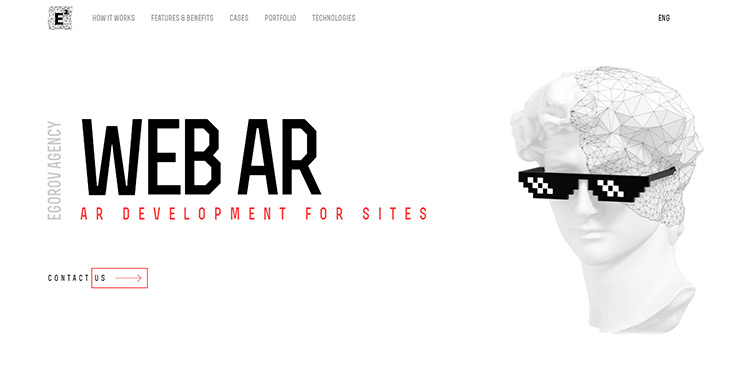
Web AR development for business

- 推しポイント
- 近年普及したフラットデザインの中に、ワンポイントで3Dグラフィックを使用することで目を惹き、他と差別化できるデザイン表現ができたり、プロダクトの魅力を細部まで伝えることができます。
WebP(ウェッピー)

WebPは Googleが開発した画像圧縮フォーマットです。可逆圧縮(PNGなど圧縮後でも元の状態に戻る)と、不可逆圧縮(JPGなど圧縮後は元に戻らない)の両方に対応しています。
WebPの主な特徴
- 軽量で高画質
- 圧縮・透過・画像アニメーション全て対応可
- 画質劣化のない可逆圧縮サポート
- 推しポイント
- これまで、webの静止画のファイル形式は、大部分がJPEG、GIF、PNGのいずれかでした。WebPはこのすべてを置き換えることができる次世代のフォーマットです。
対応環境は、最新のOSやブラウザになってしまうのと、残念ながらIEは非対応ですが、2021年8月にMicrosoft 365でのIEサポートが終了することもあり、徐々にIEへの対応を気にしなくてよくなってきた昨今、標準利用できる日もそろそろ近いと、期待しています。
参考
WebP – Wikipedia
次世代画像形式のWebP、そしてAVIFへ。変わり続ける技術に対応するweb制作の黄金解 – ICS MEDIA
ノーコード・ローコード

コードを全く書かずに、またはごく少ないコードでアプリ開発やweb制作ができるツールがたくさん現れました。2020年にAmazon、Googleなどの大手も参入し始めています。
ノーコード・ローコードの主な特徴
- ツールを通して、プログラミングの基礎知識がなくても制作ができる
- サイト内解析と連携しているツールもあり、エンゲージメントの管理や商品管理なども全くコードに触れずに視覚的に調整することができる
- 推しポイント
-
- 誰でも「web担当者」になれる!パワポからサイト制作できるツールも
- 解析から改善まで、制作会社を頼らずweb担当者のもとでワンストップで対応可
エンジニアが生き残るには?
これが主流化した時代にエンジニアは生きていけるのか…と不安にもなりますが、テンプレートから+αを行なう際にはコーディングやプログラミングの知識・技術が必要です。
また、アクセシビリティ対応などインクルーシブなデザインを実現するには技術者が力を発揮する余地もあり、付加価値を追求していく方向で乗り切っていけると睨んでいます。
導入体制例
- 初期構築&サービス提案・導入:web制作会社
- 運用:お客さま
参考
【ノーコード】IT業界が根底から変わる、日本人の知らないノーコード開発アプリの衝撃
2023年にはノーコードで「市民」開発者がプロを4倍近く上回る(3/3)
今更聞けないノーコードの基本:ビジネスモデルと具体的な事例(3/4)/3)
番外編:最近特に制作陣が嫉妬したサイト
2021年、流行りそうなwebデザイントレンドはさまざまありますが、個人的に、最近特にトレンド感もあり、表現や実装が秀逸すぎて嫉妬してしまうほど高品質なサイトを、制作陣に教えてもらいました。
CalorieMate to Programmer | 大塚製薬

https://www.otsuka.co.jp/cmt/to_programmer/
- 嫉妬ポイント
- アニメーションのリッチさとサイトの軽量さ(表示速度の速さ)を両立させているところがすごいと思います。
ふだん裏方であるエンジニアが監修者として掲載されているのも画期的です。
ともすれば構成案とも取られかねない究極のシンプルさで圧倒的にカッコいい。もう、ちょっと羨ましいです。
田渕 将吾さんのポートフォリオサイト

- 嫉妬ポイント
- アートディレクター・インタラクションデザイナーである田渕 将吾さんのポートフォリオサイト。
デザインコンセプトの「自分らしさの可視化」がベストな形でアウトプットされていて素晴らしいです。
画面遷移で階層が深まるにつれて、抽象度の高いビジュアル表現から、具体的な事例の紹介へと世界観を変化させていて、まるで空間を移動しているような体験設計がされています。
一つひとつのインタラクションがユーザーの心を惹きつけ、よりサイトを回遊したくなる気持ちを掻き立てます。
まとめ
ルート・シーのデザイナー・エンジニアが選んだ2021年webデザイントレンド予測はいかがでしたか?
Googleでは「ページの読み込み速度」が検索結果の表示順位に影響します。
本年8月のMicrosoft 365のIEサポート終了にともなって脱IEも進み、前述したWebPのような軽量で新しい技術による実装が加速すると考えられます。
さらに、脱IEによってラインアニメーションなどのSVGアニメーション表現の拡大も期待できます。
IEの脆弱性対策を機に、豊かな表現とサイトの軽量化を両立したサイトリニューアルがおすすめです!
デザイントレンドから少し話がそれましたが、全体としては近年のトレンドを継承するもの、世代を超えたリバイバルを想起させるもの、社会や環境の変化に対応するものなどの傾向が見られます。
人々の心理に影響する感性のトレンドには振り子があり、振り子が動くと一気にその方向へ傾くと言われています。
トレンドにはメガトレンド(田舎が良い、働く女性、オーガニック志向など長期のトレンド)とモード(1年〜数カ月で一斉にブレイクするトレンド)があります。最近でいえばテレワーク、DX、SDGsなどはメガトレンドに仲間入りする可能性もあります。日々進化するテクノロジーや変化しつづける環境も、トレンドに大きく影響します。
2021年、そしてその先に、どんな社会的インパクトがあり、どんなデザインが流行するのか、今後も気になるところです。
ルート・シー公式YouTubeでも紹介しています
お問い合わせ
ルート・シーではデザインの最新トレンドも加味しながら、市場分析・企業分析・UXリサーチ・アクセス解析などを通じてお客さまのビジネスの芯に迫り、課題を根本から解決するサイト構築や運用方法をご提案いたします。
