2020年はこれがくる!?webデザイントレンド

デザイントレンド予測2021年版はこちらから!
こんにちは。広報チームの澤田です。
2017年から続くwebデザイントレンド予測!
今年はデザイナーさんだけでなく、エンジニアさんにも「これが来てる!」を訊いてみました!
ダークモード対応

2019年の秋頃にiOSとAndroidの最新版でダークモード表示がサポート開始されたことで、ダークモード用のデザインを用意するサービスが増えています。
LINE、Twitter、InstagramなどのSNSも続々とダークモード対応が始まっていて、先日、iOS版のLINEもダークモード対応がはじまったというニュースが出ていました。
どうやってダークモードに対応するかというと、CSSにメディアクエリの @media (prefers-color-scheme: dark) をつかって、ダークモード用の記述を設定するだけ!
あとはOS側でダークモードの設定にすると、CSSが読み込まれて設定が反映されます。
ダークモードのメリット
- 目に優しい(個人差はありますが、夜間や暗い部屋での閲覧にも◎)
- 有機ELディスプレイの場合、バッテリーの消費を抑えられる
- 有機ELディスプレイの焼き付きを抑えられる
アプリでは普及してきた印象ですが、webサイトではまだ多くないので、他社との差別化にもいいかもしれません!
スクロールアニメーション
パララックスなどスクロールによって画面が変化する演出は以前からありましたが、ブラウザの対応状況が日々改善され、プラグインに頼らなくてもリッチな表現が実装しやすくなり、かなり凝ったサイトが増えてきました!
そのなかでも最近よく見かけるのが、画面のスクロールに合わせて画像が大きく表示されたり、グラフアニメーションが再生されたり、いろんなギミックが発動しながら画面が進んでいくデザインです。
操作感は従来のままなのでユーザーに負担を与えることなく、ページ下部のコンテンツにも興味を惹きやすそうなところがポイント。
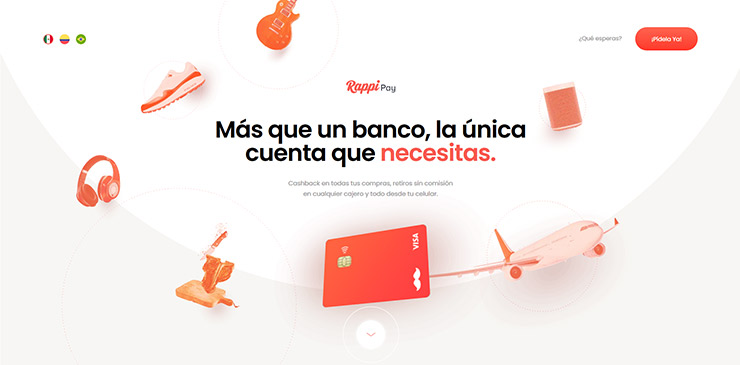
RappiPay – La única cuenta que necesitas en tu vida

BAKE APP | BAKE Inc.

横スクロール
上述した技術とは少し違うアプローチですが、横スクロールのサイトもまた増えてきている印象です。
80s Fever | VOGUE ESPANA

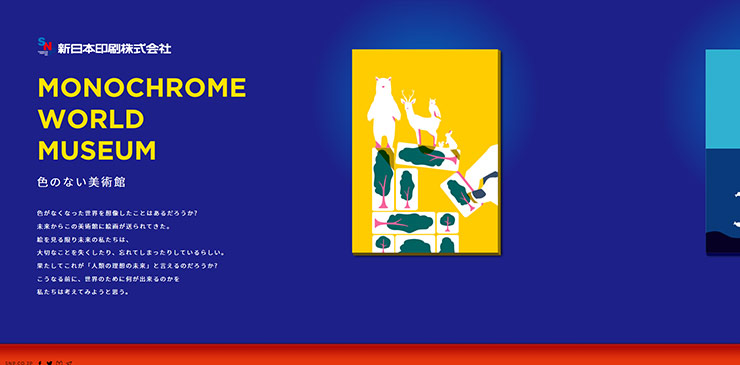
‐SNP‐ ECOPRO2019 -MONOCHROME WORLD MUSEUM- | 新日本印刷株式会社 エコプロダクツ2019 特設サイト。

スクロールしたときに特定の位置でピタッととまるスクロールスナップもCSSで実装できるようになったので、2020年はアプリライクな操作性のwebページがかなり増えるかもしれません!
イラストレーション
イラストを使ったデザインはずっと流行っていますが、その中でも「アイソメトリックイラスト」と「手書き風イラスト」をモチーフにしたサイトが増えています。
SEO的にサイトのオリジナリティが高く評価されるようになり、「他社との差別化」が今まで以上に重要なテーマになってきたことや、SNS・チャットボットなどの普及によって、ユーザーがより身近に感じることができる情報発信をすることのニーズが高まっているからかもしれません。
アイソメトリックイラスト
アイソメトリックとは、「アイソメトリックプロジェクション(isometric projection)」を略した言葉です。立方体のXYZ軸の3方向をそれぞれ120度になるようにし、1つの図で対象物の3面を同じように見せることができる投影図法です。インテリアの俯瞰図などに使用されることが多いとのこと。
アニメーションと組み合わせることで、サービスや商流の流れを魅力的に演出することができます。
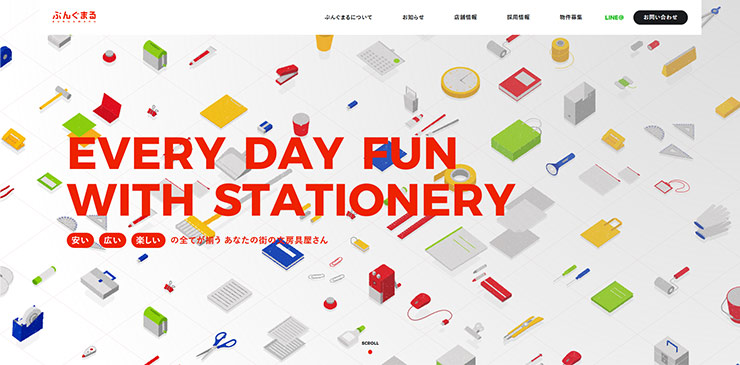
この記事のメインビジュアルもアイソメトリックイラストです!
株式会社リブセンス

「ぶんぐまる」上尾・飯能・坂戸・東大和の格安オフィス用品・文房具店

ミニマルな手書き風イラスト
イラストのなかでも特に、シンプルな線とベタだけのテイストのイラストが流行っています。
近頃の「平成レトロ」ブームの影響もあるんでしょうか?少し懐かしさも感じられて、幅広い世代に受け入れられそうな印象です。
シンプルなトーンのイラストは、商材を限定せずブランディングに活用できます。
手書き風で親近感がありつつ、適度なおしゃれ感も醸し出せるので、特にBtoCのブランディングに取り入れるのがおすすめです。
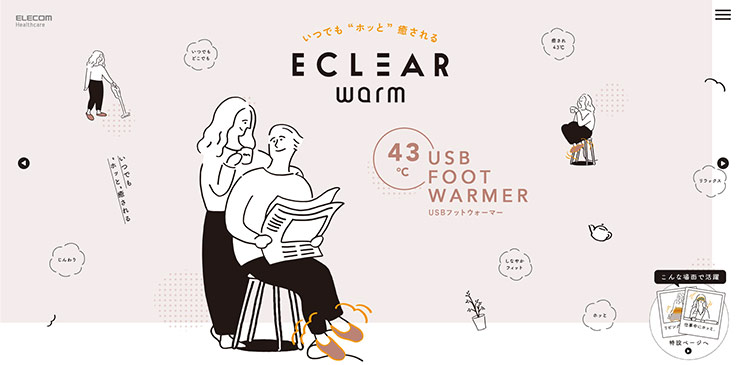
ECLEAR warm | ELECOM Healthcare

https://www.elecom.co.jp/pickup/contents/00027/?loc=tpf20191115
WELL-BEING CYCLE 〜未来の当たり前を創る。未来の当たり前を拡げる〜 | IoT NEWS 生活環境創造室

CSS Grid

CSS Gridとは、Flexbox以上に自由度高く簡単にレイアウトを調整できるCSSの新しい機能です。
Flexboxと組み合わせると、今までCSSだけでは実現できなかったレイアウトが実装できるようになります。
また、ソースも簡略化できるので、運用性がアップします。
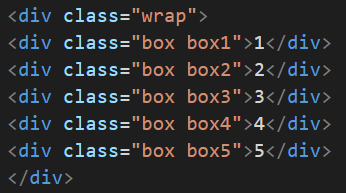
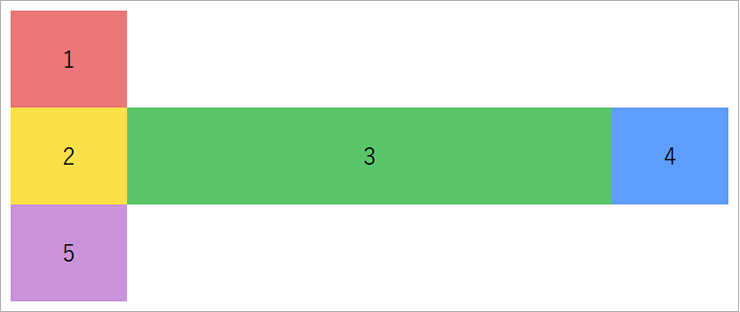
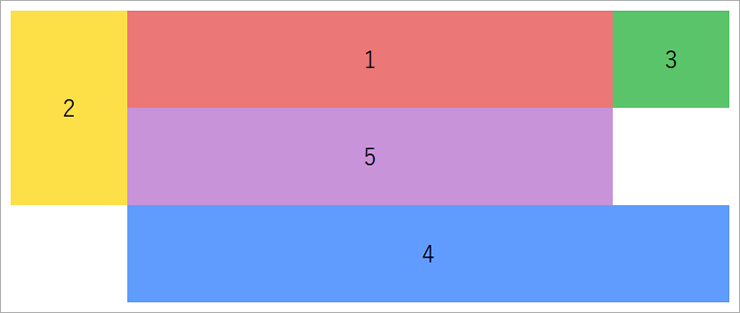
たとえば、このようにHTMLを組んだだけで

こんなレイアウトや!

こんなレイアウトが実現できます!

まだIE(Internet Explorer)だけprefixが必要なものの、モダンブラウザはPC・スマートフォン関係なく対応しているので、エンジニア的にもどんどん取り入れていきたいです!
番外編:2019年に嫉妬したサイト
2020年に流行りそうなデザインのほか、2019年に「このアイディアにしびれる!」「この動き素敵!」と感じたwebサイトを募ってみました!
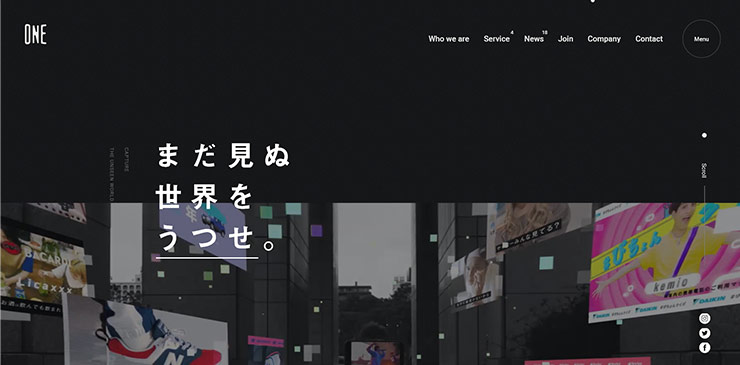
ONE MEDIA Inc.(ワンメディア株式会社)|まだ見ぬ世界をうつせ。

スピード感のある動画が印象的なコーポレートサイト。
メインビジュアルを見るだけで、動画コンテンツを次々と生み出している会社さんなんだろうなということが想像できます。
細部まで手の込んだデザインと豊富なインタラクションで、ユーザーの興味を引き付けています。どんなコンテンツがあって、どんなしかけがあるのか、デザインの意図通りに、つい色んなページを回遊してしまいますね…悔しい!
下層ページでは場面によって文字の装飾も差別化していて、一つひとつのメッセージの見せ方にもこだわりを感じます。
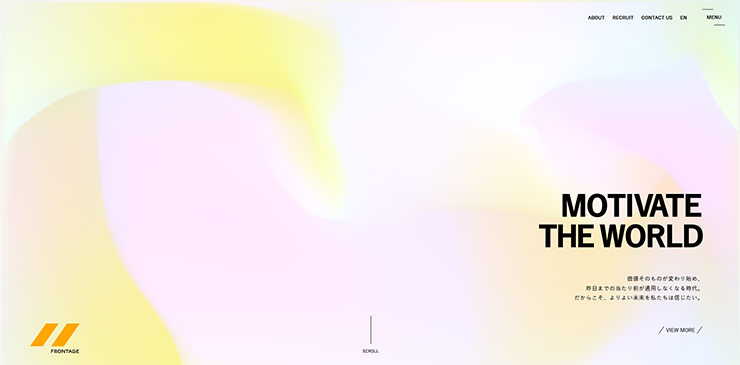
//FRONTAGE 株式会社フロンテッジ

マウスの動きに合わせて、鮮やかなインクがゆっくりと溶けていくような表現が心地よいサイト。
メインビジュアルのコピーメインのすっきりとした構成と色が変わっていく表現が「世間を騒がすためではなく、世界をよりよくするために。」のキャッチコピーとうまくマッチしています。
フロンテッジさんは東京都港区にあるソニーと電通が出資する総合広告会社さんらしいのですが、ブランディングやコンサルティングといった形の見えないサービスの内容を、色や形を変化させるデザインで視覚的に演出しているところも素敵です!
まとめ
ルート・シーのデザイナー・エンジニアが選んだ2020年webデザイントレンドはいかがでしたか?
今回の記事で紹介したもの以外にも、「キービジュアルをあえてファーストビューにおさめないレイアウト」や「タイポグラフィ×アニメーション」なども今きてるんじゃない!?と、話題にあがっていました。
去る2020年1月14日にwindows7のサポートが終了するなど、webを取り巻く環境は日々激動しています。技術もどんどんアップデートされ、この前メインストリームにいた技術が今日には廃れていることも・・・。
反面、webだけで完結して実現できることの幅が広くなっており、「これだけの記述で動くようになったの!?」という感動も多々です。
お客さまのミッションやサービスをいかに魅力的に伝えるか?どういう見せ方だと伝わるか?を考え、アウトプットに繋げるのがルー卜・シーの力の見せどころ。
web制作のプロフェッショナルである責任を持って、ご要望を実現するためにメンバー一丸となってがんばります!
もし、少しでも気になったもの・取り入れてみたいデザインがありましたら、ぜひお声がけください!
