デザイナー注目!2019年のwebデザイントレンド

こんにちは。デザイナーの古川です。
日々目まぐるしく変化するwebデザインのトレンドですが、中でも特に私が注目したおすすめの手法について、いちデザイナーの視点から見た「オススメ度」とともにご紹介します。
1.ノングリッドレイアウト

参考サイト:自分薬局
昨年の記事「ビジュアルで見る2018年webデザイントレンド☆デザイナー陣のオススメはこれだ!」では、意図的に写真や文字をずらしたり重ねたりする手法の「ブロークングリッドレイアウト」を紹介しました。対して、「ノングリッドレイアウト」は、より自由に、枠にとらわれずにレイアウトする手法です。
例えば、こういうときにオススメ!
- メリハリを付けて複数の写真を見せたいときに
- 古川のオススメ度:★★★
- デザインに抑揚が生まれるので、見る人の視線を誘導し、飽きさせないメリットがあります。しかし一歩間違えると煩雑に見えてしまうため、配置のバランスは十分に考慮する必要があります。
2.セリフ書体

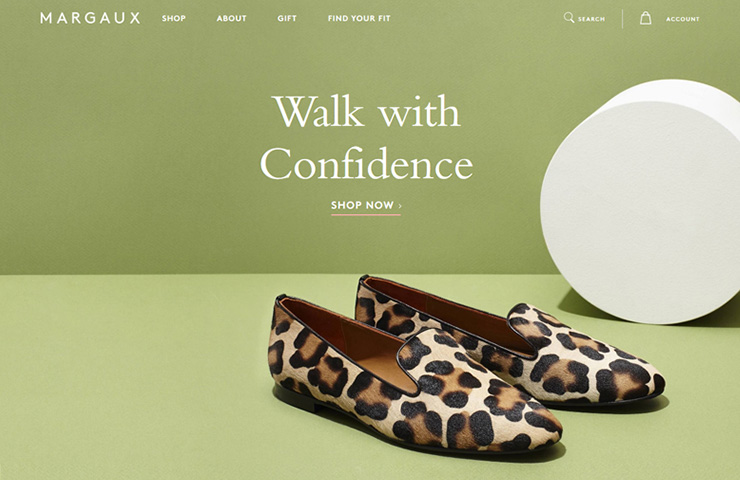
参考サイト:Margaux
最近ではセリフ体をアイキャッチに用いたサイトが増えてきました。文字の端にある小さな飾り(ウロコ)が特徴のセリフ体は、ローマやギリシア時代に、石に彫られた文字をもとに手書きしたのが起源といわれています。装飾部分が伝統的な印象を与え、言葉に説得力を持たせます。セリフ体を用いることで訴求したい言葉を引き立たせ、印象に残るビジュアルを作り出すことが出来ます。
使用する場面によってはセリフ体以外の方がイメージに合うこともあるので、書体選びは慎重にしたいですね。
例えば、こういうときにオススメ!
- メインビジュアルのコピーなど、言葉のメッセージ性を強めたいときに
- 古川のオススメ度:★★★
- フォントの使い方で印象を変えることができるため、汎用性が高く、取り入れやすい手法だと思います。同じセリフ書体でも「オールドフェイス」「モダンフェイス」などウロコの形によって雰囲気がかなり変わります。サイトに適したフォントやサイズ、ウエイトを選ぶことがポイントです。
3.3Dのインターフェイス

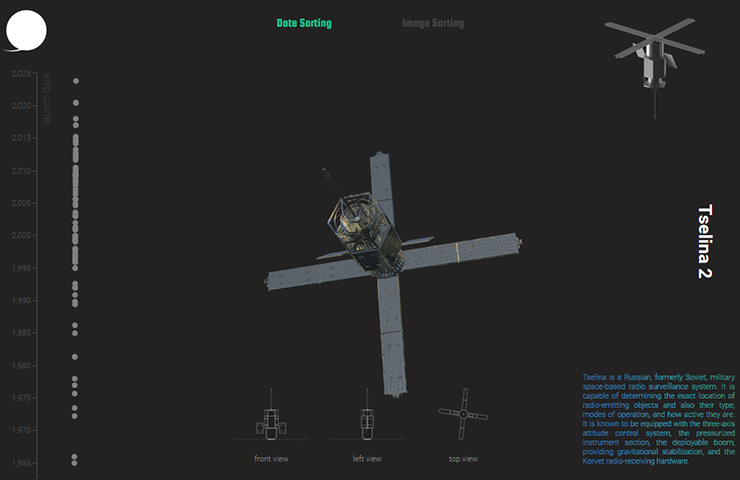
参考サイト:NASASPACECRAFT
立体を忠実に再現し、ユーザーの操作に合わせて動きをつけることで、まるで実物を見ているかのようなユーザー体験を演出する手法です。
例えば、こういうときにオススメ!
- プロダクトなどを様々な角度から見せたいときに
- 古川のオススメ度:★☆☆
- 様々な角度で物体を見せることができる3Dのインターフェイスは、平面的な表現に比べて多面的に情報を提示できる魅力的な手法です。しかし適用出来るシチュエーションが限定されるため汎用性は低く、オススメ度は星1つとしました。
4.液体のようなエフェクト

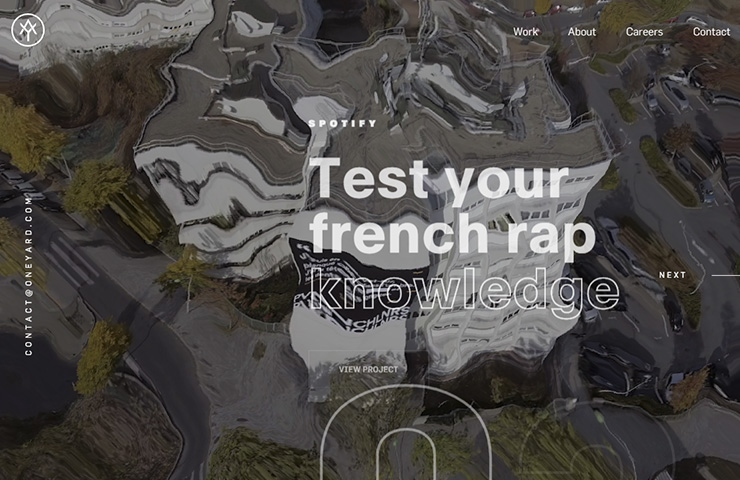
参考サイト:Yard Agency — Deep in culture
波打つ水面のようなエフェクトを、ホバーアクションや画面の切り替えなどに取り入れて幻想的な世界観を演出する手法です。
例えば、こういうときにオススメ!
- 独自のインタラクションでユーザーの興味を引きたいときに
- 古川のオススメ度:★★☆
- 独自の動きはユーザーに驚きと遊び心を感じさせます。動きのバリエーションも多く、ビジュアルとアクションの組み合わせでよりイメージに合った効果的なサイト作りが実現できます。
5.フラットデザイン2.0

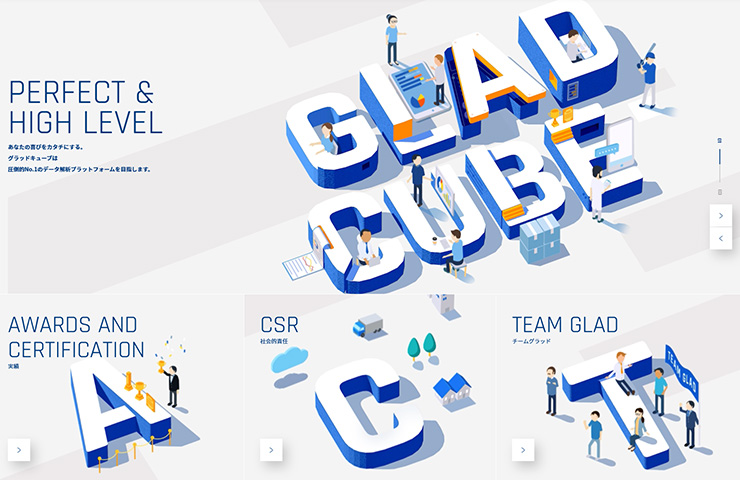
参考サイト:株式会社グラッドキューブ
「フラットデザイン」とは、グラフィック要素に光沢や立体のテクスチャを用いず、単純な色や形で平面的にデザインする手法です。極力装飾を省いた意匠が特徴で、どのデバイスでも情報が見やすく見た目の印象もほとんど変わらないことから、昨今の多様化するユーザー環境に適応できる手法として広く取り入れられてきました。
そのフラットデザインをベースに、よりユーザビリティに配慮した手法が「フラットデザイン2.0」です。
単色で立体感のないグラフィックが基本となっていたフラットデザインに対して、フラットデザイン2.0では、操作できる要素にグラデーションカラーやドロップシャドウなどを用いて認識しやすくしたり、ユーザーの操作を手助けするインタラクションを取り入れたりすることで、使いやすいように工夫しています。
例えば、こういうときにオススメ!
- フラットデザインを取り入れつつ操作性を向上させたいときに
- 古川のオススメ度:★★★
- 近年、フラットデザインが普及し多くのwebサイトで取り入れられています。フラットデザイン2.0はこれまでのフラットデザインよりも使いやすく、さらに色使いやシャドウ、インタラクションで個性をアピールできる魅力的な手法です。
まとめ
気になる手法はありましたか?
どれもユーザーの興味を引き、サイトの個性を引き出す表現ばかりですね。
他サイトと差別化することで訴求効果を上げることも期待できます。
ちなみに今回の記事のメインビジュアルは、色見本帳を提供しているアメリカのPantoneが、アートやファッション、エンターテインメント業界などにおけるその年のテーマカラー「カラー・オブ・ザ・イヤー」に選んだ「リビングコーラル」を用いています。タイトルのフォントには記事でも取り上げた「セリフ体」を使用し、今年らしさを表しました。
トレンドの手法を意識しつつ、ターゲットや目的に合った手法をうまく取り入れて、効果的なサイト作りを目指していきたいと思います。
