2017年webデザイントレンド予測!私たちが注目しているデザインはこれだ!

2017年が始まり、あちこちでトレンド予測が発表されていますね。
遅ればせながら、今回はルート・シーデザイナーたちが注目している5つのデザインをご紹介します!
1. ヒーローイメージ

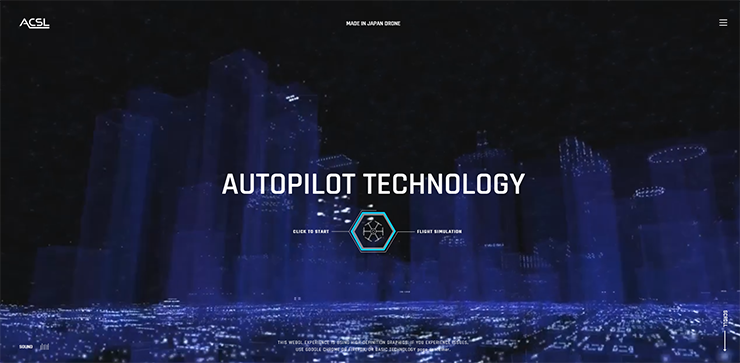
参考サイト:ACSL 株式会社自律制御システム研究所
全画面に広がる魅力的な写真を使用したデザイン手法は、2016年に引き続き人気が衰えなさそうです。
質の高い写真とタイポグラフィーが組み合わさることで、ブランドイメージを瞬時にエンドユーザーに伝えられます。
また、スマートフォンの普及・ハイスペック化に伴い、カルーセル(画像スライドショー)ではなく動画で魅せることも増えそうです。シネマグラフ(画像の一部が動くGIFアニメーション)もおもしろいですね!
2. アニメーション

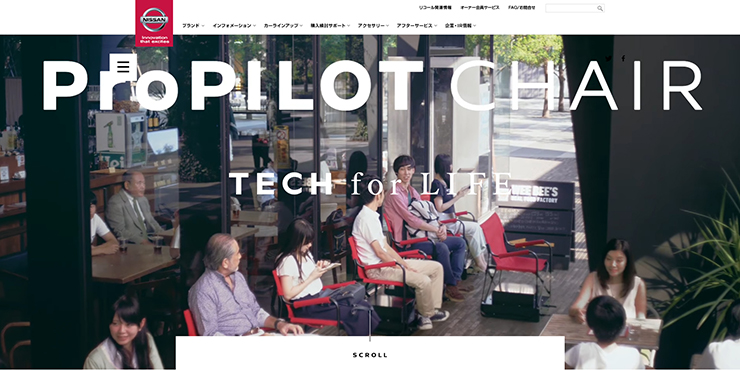
参考サイト:日産 TECH for LIFE
アニメーションをトップページや見出し、アイコンなどに使うとアクセントになり、ユーザーを惹きこみやすく、また視線誘導や印象にも残りやすいです。
スマートフォンアプリではマテリアルデザイン*1のような動きが取り入れられていますが、webサイトでは今後SVGアニメーション*2が増えそうです。
ただ、多用すると注意散漫になり逆効果になるので使う所に気をつけたいですね。
*1 マテリアルデザイン・・・現実世界の物質的な奥行き・影・質量を取り入れた直感的な操作を実現するデザインのこと。
*2 SVGアニメーション・・・画像を拡大縮小しても滑らかなベクター画像によるアニメーション。
3. パララックス

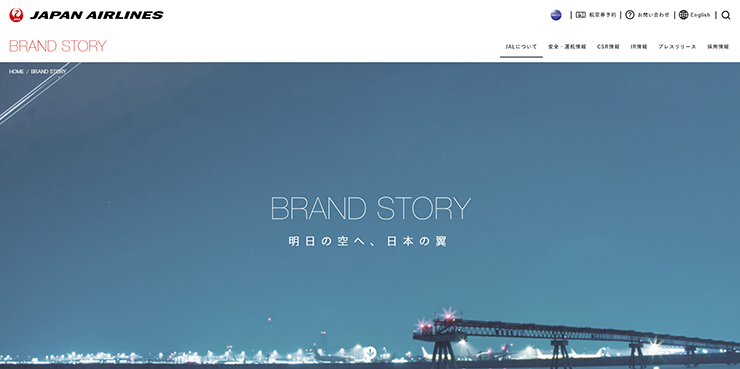
参考サイト:JAL企業サイト BRAND-STORY
重なった複数のレイヤーがスクロールにより動いたりする視覚演出効果の手法ですが、以前流行った奥行きやレイヤーの重なりを魅せるタイプよりは、シーンが移り変わるようなストーリー性のあるタイプが主流になりそうです。
アニメーション同様に、ユーザーを惹きこみやすく、見る側を楽しませてくれます。
4. スプリットスクリーン

参考サイト:Good Morning Sunshine
画面を分割し左右で別コンテンツを展開するなど、PCモニターの幅を有効に利用した見せ方ができる手法です。
使えるサイトは限定されますが、本の見開きのように左右に関連する情報を掲載したり、左だけ固定して右はスクロールするなどwebならではの特性を生かしつつ、大胆なレイアウトで表現できます。
5. ルート・シーデザイナーお勧め! ミニマルデザイン

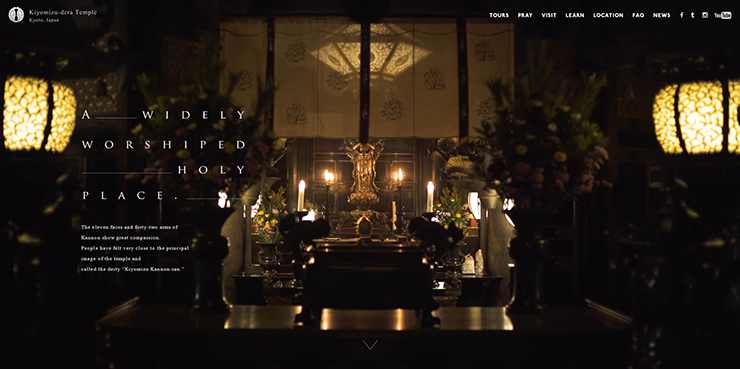
参考サイト:KIYOMIZU-DERA TEMPLE
2017年は構成要素が厳選された、「引き算の美学」ともいえるシンプルなデザインが定番化していきそうです。
これでは個性が表現出来ない!と心配なさる方がいるかもしれませんが、過剰な装飾や主張の強いカラーは個性を演出できる反面、飽きを招いたり逆に疎まれる場合もあります。ミニマルデザインは、娯楽性や世界観をPRするサイトでなく、繰り返し使うECサイトや長期運用する企業サイトと相性が良いと思います。
なぜ、お勧めなのか?
お勧めするポイントは、デザインに無駄な要素が無く、ユーザーにとって分かりやすく使いやすい点です。レスポンシブwebデザインが主流の現在、マルチデバイスで快適に使えるかという点はデザインを制作する上で重要なポイントとなります。サクッとストレスなく目的が達成できればユーザー満足度は高まります。
また、サイト運営側の目線でもシンプルな構成はトレンドに大幅に左右されることが少なく、デザインルールを保持した運用・更新がしやすく、経年劣化を防ぎやすいというメリットもあります。
しかし、シンプルなほど実はデザインが難しいのです!!
要素を絞ることは、ごまかしが効かないのでコンテンツ(内容)が重要になり、素材やライティングにもこだわらなければいけません。質の高い写真などのビジュアル、伝えたいことが端的で心に響くキャッチコピー、読みやすさを意識した文章量になるよう気を配るなどが挙げられます。
また、コンテンツの構成にもユーザー目線で優先順位をつけたり、導線設計をするなどの工夫が必要です。
このように、下準備の工程が非常に大切になりますが、その努力は必ず見る側に伝わり、使いやすく満足度の高いデザインになると思います。
まとめ
上記で紹介した他に、レトロ 、グラデーション 、ビビットカラーなども流行しそうですが、これらはコンセプトによって合う・合わないがあり、流行期間が比較的短期になる場合が多いです。インパクト重視のランディングページや短期のキャンペーンサイトなどには世界観が伝わりやすく効果的かもしれません。
ルート・シーはお客さまのビジネスを正確に把握した上で、トレンドを適切に取り入れ、エンドユーザーの心をつかむデザインを目標としています。
また定期的な勉強会や情報交換ができる場を設け、業務に生かすことができるよう日々取り組んでいます。
今回挙げた例はほんの一例です。今後も新たな技術やトレンドがどんどん出てきますので、また定期的にお知らせいたします!
