負けるなディレクター!これが使えるwebツール、ベスト3を大紹介!!

作業効率をアップできるツールを教えてよ!と社内アンケートをとりました
皆さんこんにちは。スーパーサ○ヤ人になりたい広報チームの近藤(優)です。
全国のwebクリエイターの皆さまにおかれましては、研鑽を積む日々を過ごされていらっしゃるかと思います。
普段はwebプロデューサー&ディレクターとして従事している私も、作業の効率化とアウトプットの品質向上は永遠の課題です。
そんな課題を自分自身の知見と技術力のみで解決することができるでしょうか。

そう、まず無理!
もう難易度高すぎと思うのです。ただし、世の中には便利なツールがそれはもうたくさん。それらを使わない手などないのです。ドラゴンボールだって、ドラゴンレーダーなしでは探すことができません。
しかし、そのツールを調べる時間すらも節約したい、そんな多忙な私がルート・シー社内に一斉ヒアリングを行いました。
そうしたところ出るわ出るわ、お宝情報ザックザク。この世はでっかい宝島!
無知な私が愚かだったのか、こっそり使っていた隣の席のアノ人がいじわるなのか。
今回はその中から第一弾としてディレクター向けのツールを厳選してご紹介したいと思います。
1.AUN
webページやデザインカンプにサクッと朱書き

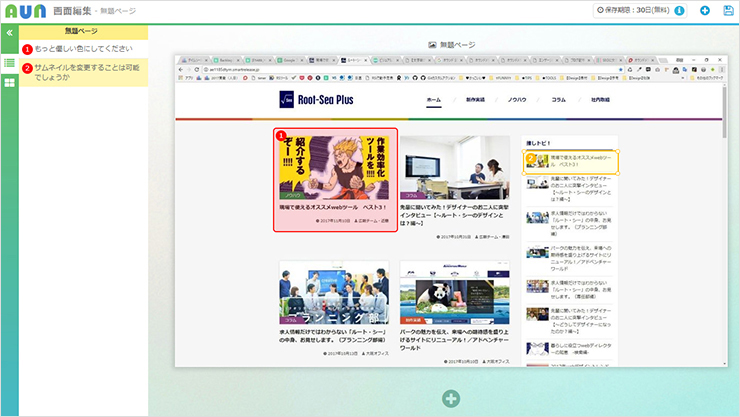
まず、ご紹介したいのがwebサイト制作時のデザインチェックバックなどに重宝するAUNです。
URLを打ち込めばそのページの任意の箇所にコメントをつけることが可能です。
ページだけでなく、画像にも対応しているのでデザインカンプへの朱書きツールとしても有用です。

このAUNを活用すると私のお仕事がどう変わるのか簡単にご説明いたします。
AUN活用で手順半減!お仕事フロー
これまでの私
- デザインカンプ確認
- PowerPoint 起動
- スライドのサイズを縦長に調整
- デザインカンプをスライドに貼り付け
- 該当部分にコメント挿入して朱書き
- PDFに変換してデザイナーに送付
これからの私
- AUNにデザインカンプをアップロード
- AUNで朱書きコメント挿入
- 確認用URLをデザイナーに送付
なんと手順が半減!面倒な下準備と後工程が一気に省略されるのです。
使えるぞ!AUN
というわけで機能面をもう少し詳しくご紹介していきます。
キャプチャを追加することで複数ページのチェックにも対応。
しかも、Basic認証のかかった画面も、対応するユーザー名、パスワードを入力することでキャプチャ可能です。

コメントに画像を添付して変更イメージを伝えることもできますし、PDFやCSVで書き出すことでファイルとしての送付もできてしまいます。
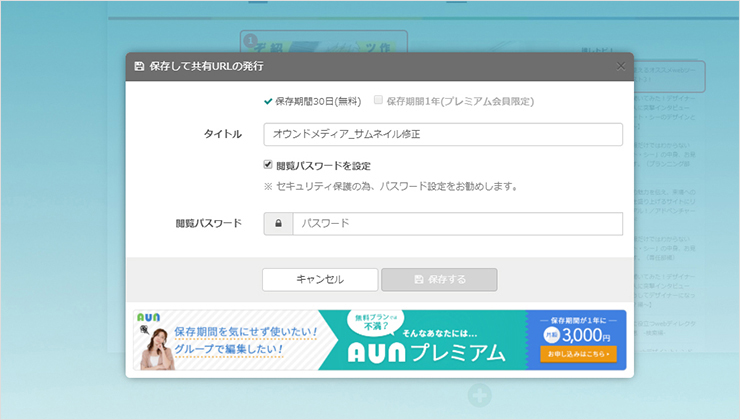
コメントを書き込んだ画面はURLの自動生成により共有も容易です。特に、閲覧パスワードが設定できるのも仕事で使う際に心強いポイントです。

ね、もう作業時間短縮しまくりですよ。
空いた時間でかめ〇め波の練習でもしようかな。
- POINT
-
- 朱書きの作成が簡単ラクラク、オンラインで共有可能
- パスワードの設定ができるのでお客さまへのドキュメントとしても使用可能
- 無料アカウントでは共有URLの期限は30日間まで
2.WorkFlowy
そのアイディアを焼き付けろ!シンプルを極めたメモツール

今回のルート・シー内のアンケートでも一番回答数が多かったのがWorkFlowy。
特におすすめしたいのはスマホアプリで、移動時間などに思いついたことを整理したり、企画案や発表資料の骨子を書いたりできてとても便利です。
イベントや講演、セミナーに参加した際、その後のナレッジ資料への転記を見越したメモツールとして使っているメンバーが多いようです。
ここが便利だ!WorkFlowy
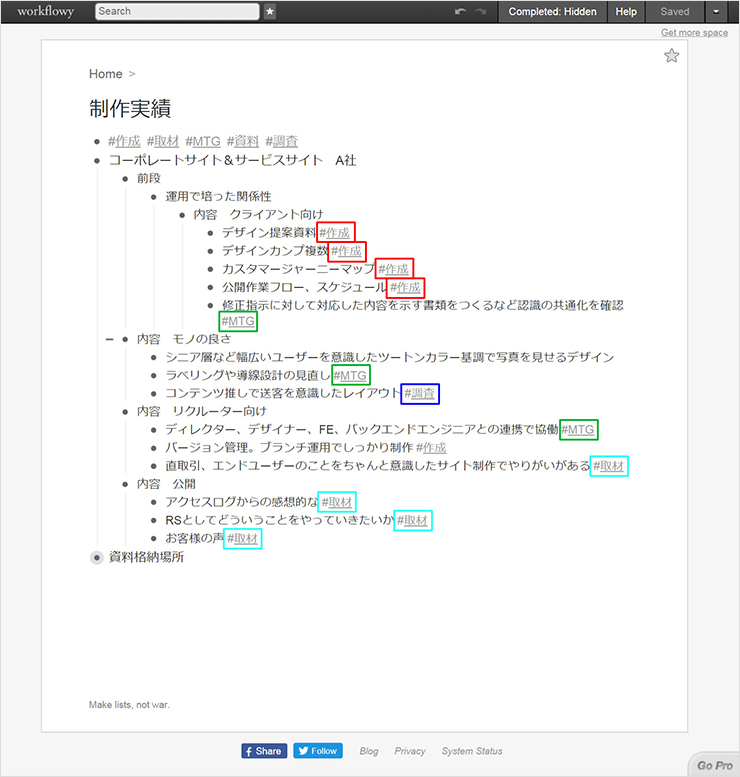
階層構造でメモを残しつつ、行ごとにタグ(#や@)を設定でき、リンクを作成できます。
(一度入力したタグはサジェスト表示されるのが超便利)
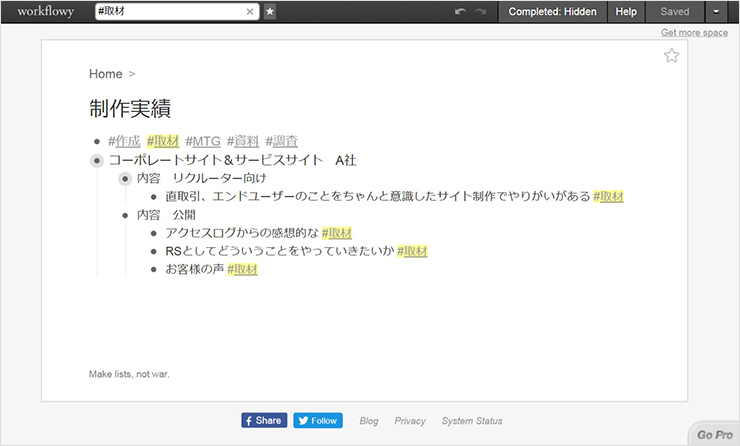
タグごとにまとめて内容を表示させることも可能なので、例えばタスク種別によってタグを使い分けることで、タスク種別ごとの一覧を表示することもできます。


親項目ごとの並び替えもできるので、とにかく項目立てて一気にメモを取りつつ、後で整理するという便利な使い方もできます。
URLを共有して、「オラにみんなの元気をわけてくれ!」ばりに共同編集することも可能です。
- POINT
-
- 書いた瞬間から階層構造でスッキリ読みやすい
- 項目ごとにメモを書き込める「ノート」機能も〇
- ミニマルなインターフェイス。とにかく使って慣れましょう
3.Toggl
ポチッと工数を見える化!高機能な時間管理ツール

効率化を実現するにはまず現状把握から。そんな時に便利なのがこのTogglです。
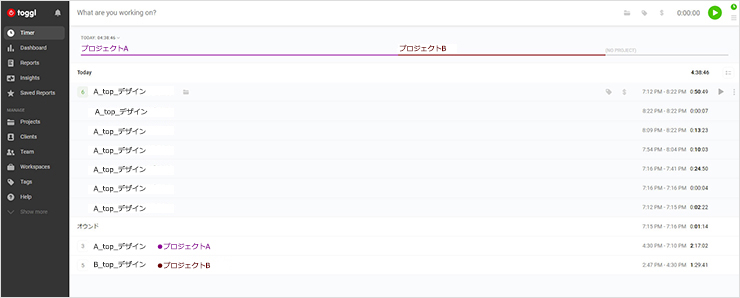
作業名を入力してボタンをポチッとすると計測スタート。作業が終われば再度ポチッ。
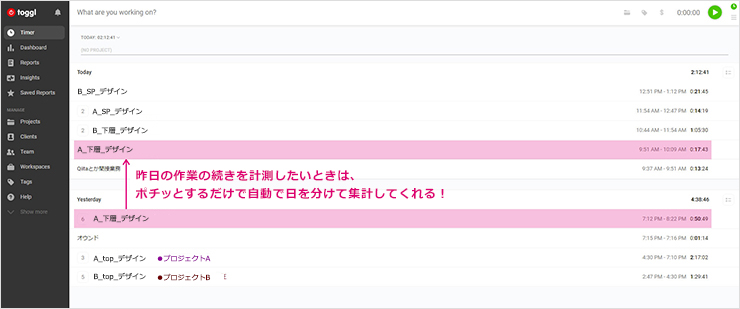
一日のうちで様々なタスクを同時進行するような場合、一つ一つのタスクにトータルでどれだけの時間を費やしたのかがわかりにくかったりしますが、Togglを使えばいろんなタスクを飛び飛びに作業しても、それぞれトータルでどれくらい時間がかかったのかを簡単に管理することが可能です。
とにかくポチッと!計測しまくれるToggl
例えば、作業の途中で電話や声をかけられてもスッと停止し、作業に復帰したらパッと再計測。本当にお手軽です。しかも、何回手を止めたかも可視化できてしまいます。

複数の作業名の入力が正直面倒くさいのですが、作業名は後からでも入力・編集が可能で、後々同じ作業名にまとめれば自動で集計してくれるなどかゆいところに手が届く仕様です。

ブラウザのタブを閉じてしまっても、PCが落ちてしまった間も計測し続けてくれる優れもの。とりあえずポチッとやる習慣をつけられればこっちのものです。
自分のTogglにメンバーを招待し、チームでプロジェクトごとの作業時間を計測することもできるようなので、チーム全員で作業時間を計測し、精度の高い工数管理を行うこともできそうですね。
使える技の多さが光るToggl。まさにwebツール界におけるクリ〇ンのような存在です。
- POINT
-
- 習慣化されたタスクもタイムアタック的に効率化を楽しめる!
- 作業名が同じであれば自動でマージ。雑然としない。
- チームで使うことでプロジェクト全体の時間も計測できる!
以上、今回はディレクター編として3つの便利ツールをご紹介いたしました!
便利なツールは日進月歩で生まれています。忙しい毎日を送りながらもアンテナをしっかり張ってスマートにかつパワフルに作業をこなしていきたいですね。
では、またお会いしましょう!

