ルート・シーでFigma意見交換会を開きました!

こんにちは、デザイナーの古川です。
この記事では、6/8に開催した社内向けの企画「Figma意見交換会」について紹介します。
企画の背景や開催後の気付き、経験を今後どういったことに活かせるかなどをお伝えします。
企画の背景と目的
弊社では現在、AdobeXDをメインのツールとして、デザイン・プロトタイプの作成を行っています。
しかしここ数年で、デザインツールのFigmaに対して「操作しやすい」「チームで使用したらメリットが多かった」など高く評価する情報にふれる機会が増えたように感じていました。
以前からFigmaに興味があったため、今期に取り組む個人の目標と絡めて勉強することにしました。個人目標を「プロトタイピングツールの理解を深めて、作業の効率化とコミュニケーションの円滑化を図る」と定めて、社内で情報を共有し、導入についてメンバーの意見を聴く場をつくろうと考えました。
「勉強会」というよりも、様々な職能のメンバーが気軽に参加できて、自由にコメントし合える場となるように「意見交換会」としました。
会の構成を練りつつ、まずは基本操作をマスターするため空き時間に動画を視聴をして操作方法を習得しました。操作は思ったよりも複雑ではなく、他のデザインツールを使用した経験のある方なら比較的スムーズに操作に慣れるのではないかと思います。約3、4ヶ月で基本操作からプロトタイピング作成までができるようになりました。
意見交換会の内容

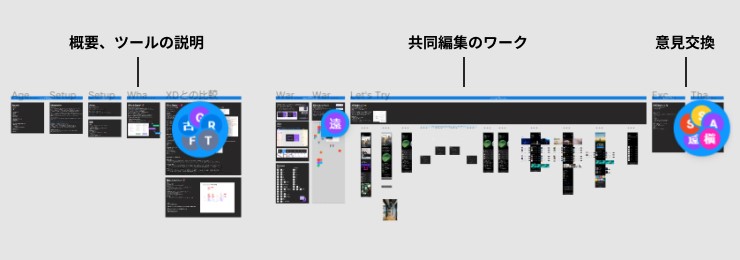
意見交換会に使用した資料。ツールの説明から共同編集のワークまで、すべてFigma上で完結できるようにしました。
おおまかに、実施した内容はこちらです。
目的
プロトタイピングツールの理解を深めて作業の効率化とコミュニケーションの円滑化を図る
基本の使い方
初歩的な内容をさらっと説明
メリット・デメリット
- 向いてる案件
- XDとの比較
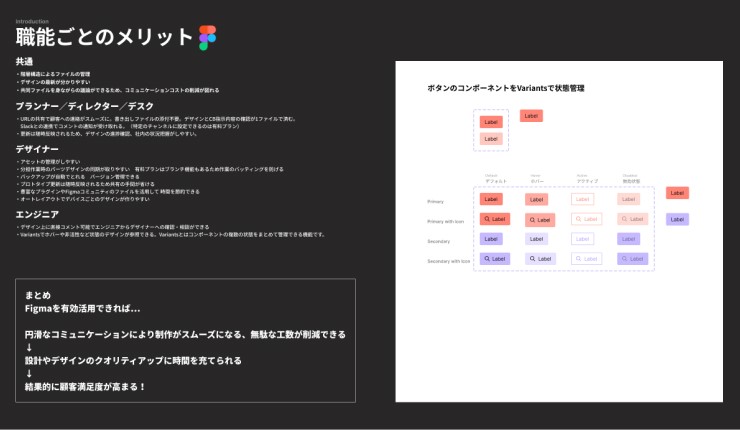
職能ごとのメリット
- 向いてる案件
- 全職能共通
- プランナー/ディレクター/デスク
- デザイナー
- エンジニア

「職能ごとのメリット」の資料。Figmaの特性が活かせれば、職能ごとの連携がとれて結果的に顧客満足度につながるのではないか、と考えています。
共同編集
- ミニワーク
- 全職能共通
- デザインを編集しよう
- プロトタイプを編集、確認しよう
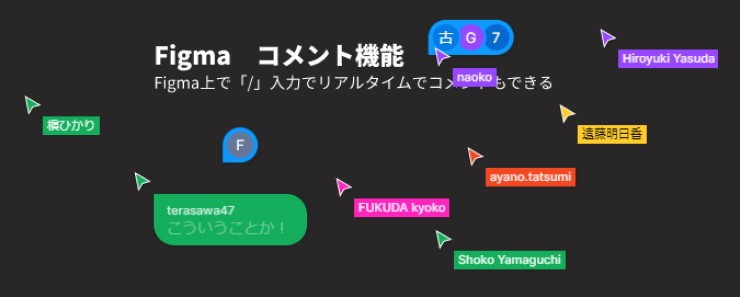
- コメント機能を使おう

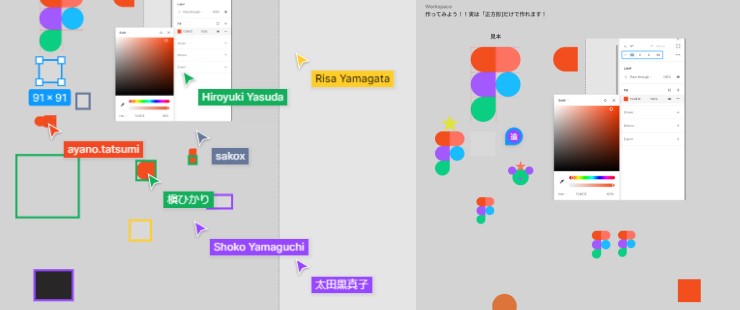
ミニワークでFigmaのロゴを作成。左が作成中、右が完成形。

ビデオで会話しつつ、楽しみながら色々な機能を試していました。
その他、意見交換
- どんな案件に最適か
- 社内、社外案件での活用方法
参加者の声
参加者は事前申し込み16名+当日見学にいらっしゃった数名で、自分が想像していた以上に社内にツールに興味・関心があるメンバーが多いように感じました。
デザイナー以外の職能の方も積極的に参加してくださったことも嬉しかったです!
それぞれの視点から、議論する貴重な時間となりました。
ここではいただいたコメントを紹介します。
導入に対してのご意見
エンジニアAさん:
「規模が大きい案件で、ヘッドレスCMSを検討しているものがある。 FigmaからReact(UIを作ることに特化したJavaScriptライブラリ)コンポーネントコードを自動生成する機能をうまく使えれば、効率良く進められるのでは。」
エンジニアBさん:
「FEがコーディングの過程でデザインデータを編集することもある。編集中の時点でお客さまに見えてしまうのはどうか、ページを分けるべきか。」
ディレクターCさん:
「お客さまによって、URLを毎回変えたい派とURL共通派、コメントを残したい派と消したい派が分かれるため、情報の出し分けが難しいと感じた。」
デザイナーDさん:
「今までXDでURLを手動で更新していたため、Figmaの更新方法は便利だと感じた。デザインシステムもFigmaの方が作りやすそう。その反面で画像を大量にアップすると重くなる懸念がある。」
自分では想定できない、職能観点でのコメントが大変参考になりました。 導入するためにはまだまだ情報を集めたり検討したりすることが多そうです。
開催後、全体を通しての感想
デザイナーEさん:
「業界的にも注目されているツールなのでとても有意義な時間だったと思います。案件で実際に使用してみるのが一番早そうですね!」
デザイナーFさん:
「操作、プラグイン等に興味がわきました。」
ディレクターGさん:
「見るだけと言いつつ、緊張せずに参加させていただきました。 (また機会があったら参加したいです!)」
ディレクターHさん:
「世間的には流行っているものの、なかなか学びだす機会がなかったので、今回ルート・シーのメンバーとスタートできて良かったです。」
その他「リアルタイムの共同編集が楽しかった!今後使用してみたい」という声も多くいただき、画面を見ながら実際に共同編集をして、積極的にコメントや意見をし合える有意義な時間となりました。
コラボレーションツールというだけあって、場の一体感が生み出せるのがFigmaの強みだと実感しました。
現時点で考えられる「ツールの向き不向き」
FigmaとXD、それぞれの機能比較と、意見交換会でいただいた内容を踏まえて、ツールを選ぶ際の向き不向きを考えました。
編集する人数
共同編集ならFigma
リアルタイムの共同編集機能やコメント機能の活用でコミュニケーションコストの削減が図れます。 即時更新で常にデザインが最新の状態なため、作業の進捗が確認しやすいです。ファイル管理、コンポーネント管理の観点から、デザインルールの統一もしやすいのがFigmaのメリットです。
デザイナー1人で作業が完結する場合はXD
コンポーネントの管理をファイル上で行うため、デザインのルールやマスターの把握がしっかりできていれば、特に懸念点はないという認識です。
ファイルの共有
リアルタイムのファイル共有がしたい場合はFigma
デザインの編集は即時反映されるため、URLの更新を行う手間が省けます。
しかし、共有後は常に画面が閲覧できる状態にあり、デザイナーやエンジニアは作業中にお客さまが閲覧できることを理解したうえで使う必要があります。プロトタイプの表示設定について、いくつか制御が行えますが、XDのように表示設定のセットがないため、情報の出し分けが難しいと捉えています。
URLを手動で更新したい、情報の出し分けをしたい場合はXD
XDはファイルのオーナーが更新するまで、更新内容が共有画面に反映されません。
作業者の見せたいタイミングで更新ができるため、作業途中の画面を見せたくない場合もXDが向いていると思います。また、お客さまやエンジニア、テストユーザーなど、見る人の目的に応じた表示内容が設定できます。
アートボードの外に配置してるコメントやオブジェクトは共有画面には反映されないため、社内・社外で情報の出し分けをしたい場合はXDが向いていると言えます。
プロジェクトの規模
大規模案件ならFigma
ファイルが階層構造で管理できるため、依頼者も作業者も作業範囲や対象ページなどの状況把握がしやすく、制作漏れを防ぐことができます。
ただし、画像データを大量に使用する場合はファイルが重くなります。
その場合は画像を圧縮してファイルサイズを軽くするプラグインを使用したり、デザイン上に必要最低限の画像データのみを配置したりするなど、制作側でルールを決めておく必要があります
単発案件、LPや数ページで完結する案件ならXD
ツールによる成果物の差に大きな違いはありませんが、弊社の環境では他のAdobe製品との連携することが多いため、規模が小さい案件であればXDが向いていると言えます。
お客さまのリテラシー
リテラシーが高い場合はFigma
共有画面ではデザイン、プロトタイプ、CSS情報など、参照できる情報量が多いため、予めツールの使い方を知っていただく必要があります。学習コストはかかりますが、その分デザインやプロトタイプへの細かいフィードバックが可能となります。
リテラシーがあまり高くない場合はXD
デザインと共有画面のUIが明確に分かれているため、基本的なフィードバックの操作を知っていただければ、問題ないかと思います。
まとめ 開催後の気付きと今後の活動
いかがでしたでしょうか。
意見交換を行う前は、ツールの使いやすさや共同編集、共有のしやすさという点で、Figmaを導入したほうがいいと思っていました。
しかし、メンバーからのコメントを踏まえ、情報の出し分けが難しいことや、作業途中の画面が常に見えることが、必ずしも社内やお客様にとっていい状態だとは限らないことが、明らかとなりました。
FigmaとXD、どちらか一方が優れているわけではなく、ツールのもつ特性を理解し、向き不向きを考慮したうえで、それぞれの案件に適したものを選択することが重要だと思います。
今後も使用するツールにとらわれず、柔軟な対応ができるように幅広い視野を持って情報収集していきたいです!
ルート・シーでは、お客さまの課題解決につながるデザインをご提案させていただきます。
ぜひお気軽に、ご相談ください。
