アクセシビリティ女子:アクセシだSHINA!(ディレクター編)【序章】

突然ですが、皆さんは「webアクセシビリティ(以下、アクセシビリティ )」という用語をご存知でしょうか?最近ではルート・シーでもお客さまからの「自社サイトにアクセシビリティ対応が必要」というオーダーが随分増えてきました。
そこで、ルート・シーの中でアクセシビリティに強い女子2名を引っ張り出してきて、ディレクターとフロントエンド・エンジニアそれぞれの立場からアクセシビリティの何たるかを語ってもらおうと思います。
今回はディレクター:寺澤のターン。
「そもそもアクセシビリティってなぜ必要なの?」「うちのサイトのアクセシビリティはどうなのかな?」といった疑問の参考になれば幸いです。
そもそも論「アクセシビリティ」とは
初めまして、ディレクターの寺澤です。下の名前をもじって「アクセシだSHINA!」なんて恥ずかしいタイトルをつけられていますが、そこには触れないでください。
自己紹介の前に、「アクセシビリティとは」を私の言葉で簡単に言ってしまいます。
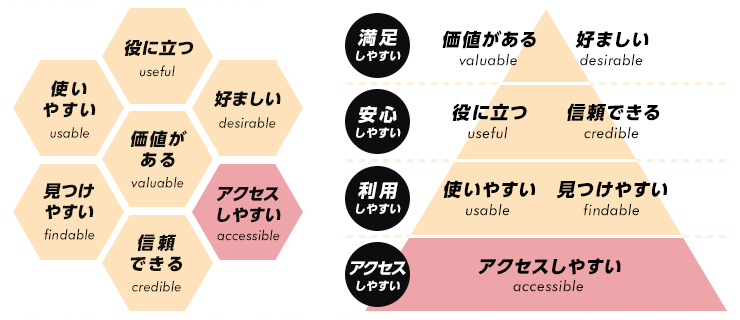
webサイトで重要な「UX(ユーザー体験)」の価値を構成する要素の一つ、そしていちばん根っこの部分として「アクセスしやすいこと」が挙げられています。(下図)

これはつまり
- webサイトにアクセスできること
- webサイトから必要な情報が読み取れること
となります。そんなの当たり前では?と思う方も、もう少し読み進めてみてください。
さて、数年前からマークアップなどでアクセシビリティを意識した取り組みはしてきたルート・シーですが、2016年に施行された「障害者差別解消法」以降、国内でも「アクセシビリティを推進しよう」という気運が特に高まってきました。
私はというと、とある大規模サイト改修の際にアクセシビリティ対応を実施することになったのがきっかけで、昨年から本格的にアクセシビリティの勉強をし、並行して社内に勉強会を実施するという形で啓蒙を進めています。
そんな私が、なるべくわかりやすく「なぜアクセシビリティが必要なのか」をお話ししていきますね。
なぜアクセシビリティが必要なの?
冒頭で簡単に「webページにアクセスできること」とお話しましたが、「アクセスなんてネットがあれば誰でもできるんじゃ?」とか、「障がい者の方が情報を得られるようにすることでしょう」と思われがちです。
「アクセシビリティ対応」の具体例では、例えば全盲の方がスクリーンリーダー(音声読み上げソフト)を利用して情報を得られるように、スクリーンリーダーに対応したサイト制作を行う、といった対策のほかにも、「メガネを忘れた人」「異なるデバイス」などといった環境でもいかに情報が取得できるか、ということが想定されています。
先日テレビで見たんですが、ある和菓子屋さんのお父さんが、とても古い車に乗っていました。
その車は古すぎて運転席のドアが開かないんです。なので車に乗り込むときはハッチバック部分から乗りこまないといけない。お母さんはもうそれが嫌で車を買い替えたいと言っている。
これがまさしく車のアクセシビリティが低いがゆえに、お母さん(ユーザー)に「この車(サイト)は簡単に乗れない(アクセスできない)から嫌だ」というユーザー体験をさせてしまっている状態です。

その番組では、その古い車に乗るお父さんvs新車で挑むお母さんで、お団子を作って配達するという競争をさせていました。お母さんはお団子を作るのが遅いというハンデを乗り越え、先に配達を完了させました。ひとえに車のアクセシビリティが向上したからですね。
サイトのアクセシビリティを向上させれば、アクセスできる人の数自体が増えるんです。それはサイトを運営する側にとっても大きなメリットになると言えます。
アクセシビリティとユーザビリティの違い
「ちょっと待って、アクセシビリティとユーザビリティってどう違うの?」と思ったあなたはアクセシ通。
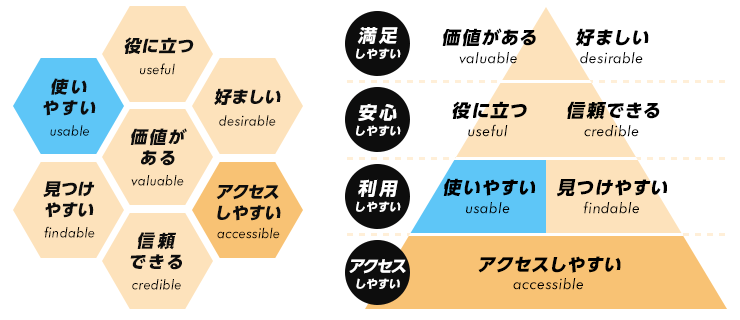
先ほどの2つの図にも実はユーザビリティの位置づけがあります。

ハニカム構造で言うと同じ構成の中の一要因、ピラミッド図で言うと「アクセスしやすい」の上に位置するものです。
アクセシビリティ(アクセスしやすさ)が向上すれば、多くのユーザビリティ(使いやすさ)も向上します。ただ、ユーザビリティはユーザーが「アクセスできていることが前提」で考えられていることから、アクセシビリティ対応をしたからと言って必ずしもユーザビリティすべてが向上するわけではありません。
つまり、アクセシビリティが向上して初めてユーザビリティを考えることができるわけですね。
まとめ
なぜアクセシビリティ対応が必要になってきているのか、少しだけでもわかっていただけたでしょうか?
今後は私、寺澤のディレクターとしての目線で、自分が実際にぶつかった具体的なアクセシビリティ対応例について掘り下げていきたいと思いますので、よろしくお願いします!
※1 UXハニカム構造(出典:Semantic Studios)※英文サイトに遷移します
※2 UXの4つのレベル(出典:bookslope blog)
さて、アクセシビリティ女子(ディレクター編)、いかがだったでしょうか。
ディレクター編と並行して、(フロントエンド・エンジニア編)としてもう一人のアクセシ女子、佐古も近々連載を始めます。あわせて楽しみにお待ちくださいね!
